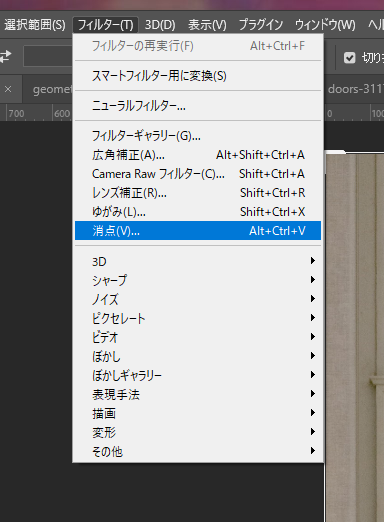
フォトショで、写真内の壁や画面に画像を合成させたい人は、フィルターの消点(Vanishing Point)を使うと便利です。
この記事では「消点」の使い方を知らなかった自分への備忘録として、使い方と、つまづきポイントを書き残しています。
これまでは画像の自由変形やワープなどでごまかしていましたが、正確なパースで画像を合成できるため、必須の機能といえます。
この記事を読めば消失の使い方がわかります。
消点の使い方
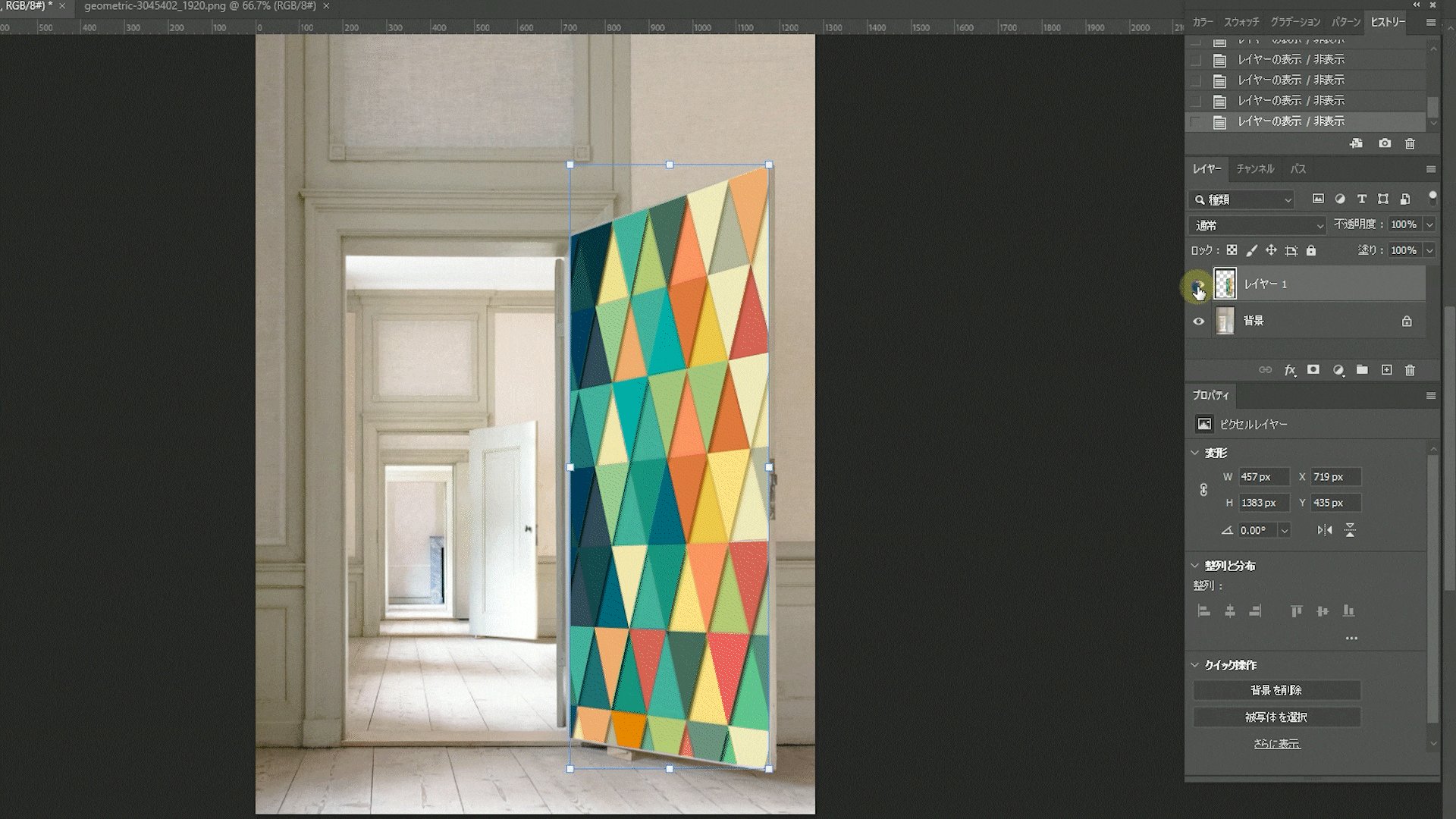
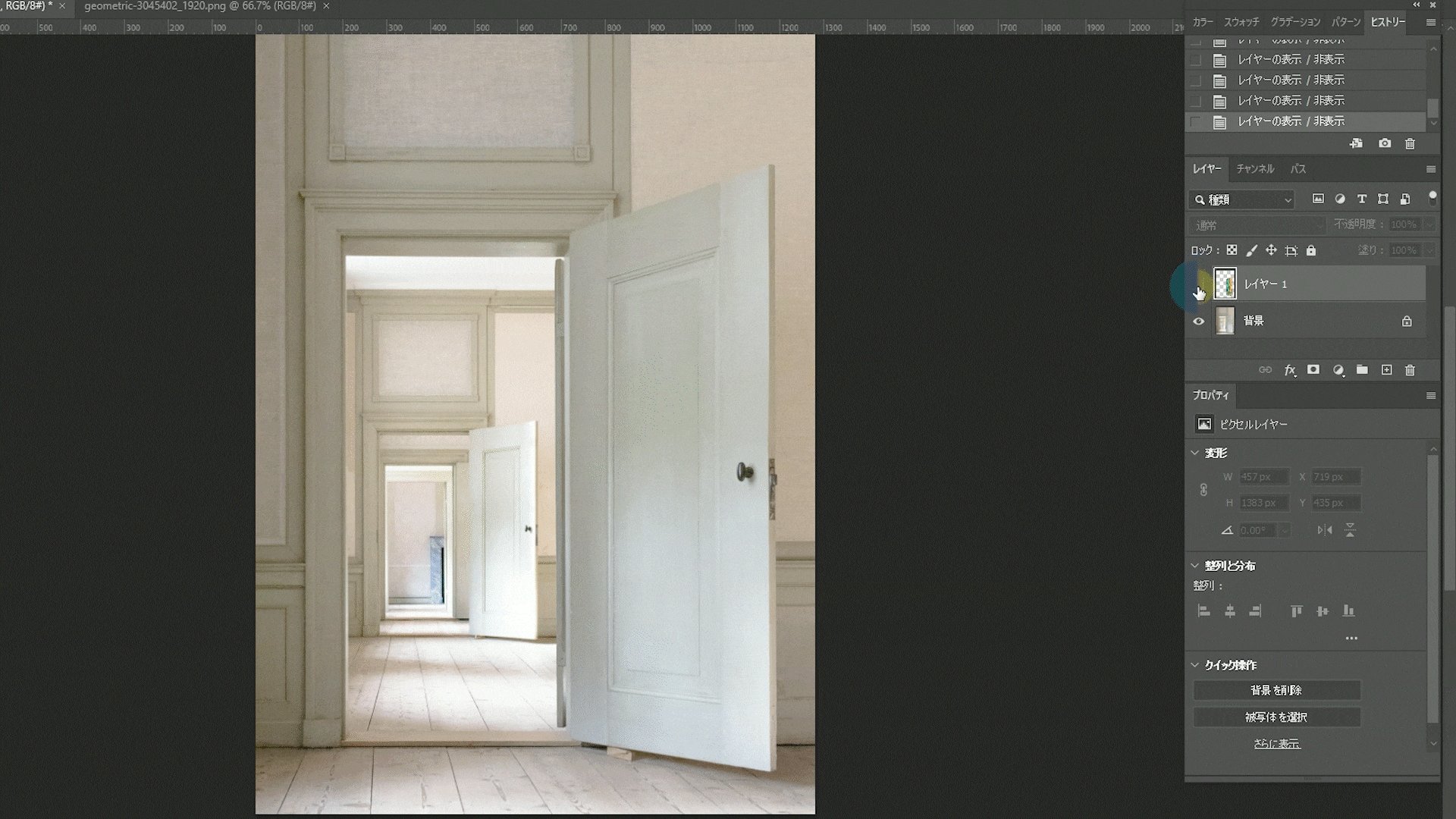
合成したい面の画像と、貼り付けたいデザインの画像を用意
今回は一番手前のドア板に右のカラフルなモザイク画像を貼り付けます。
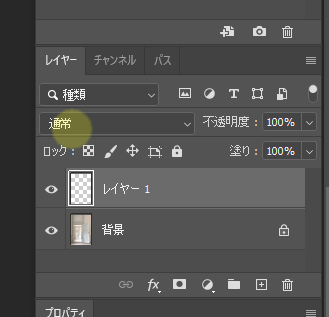
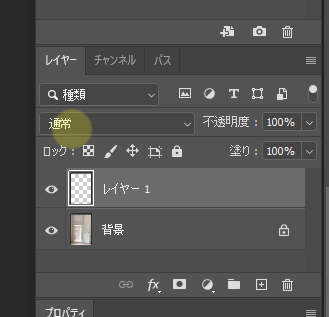
元画像の上に、デザイン画像用のレイヤーを作成
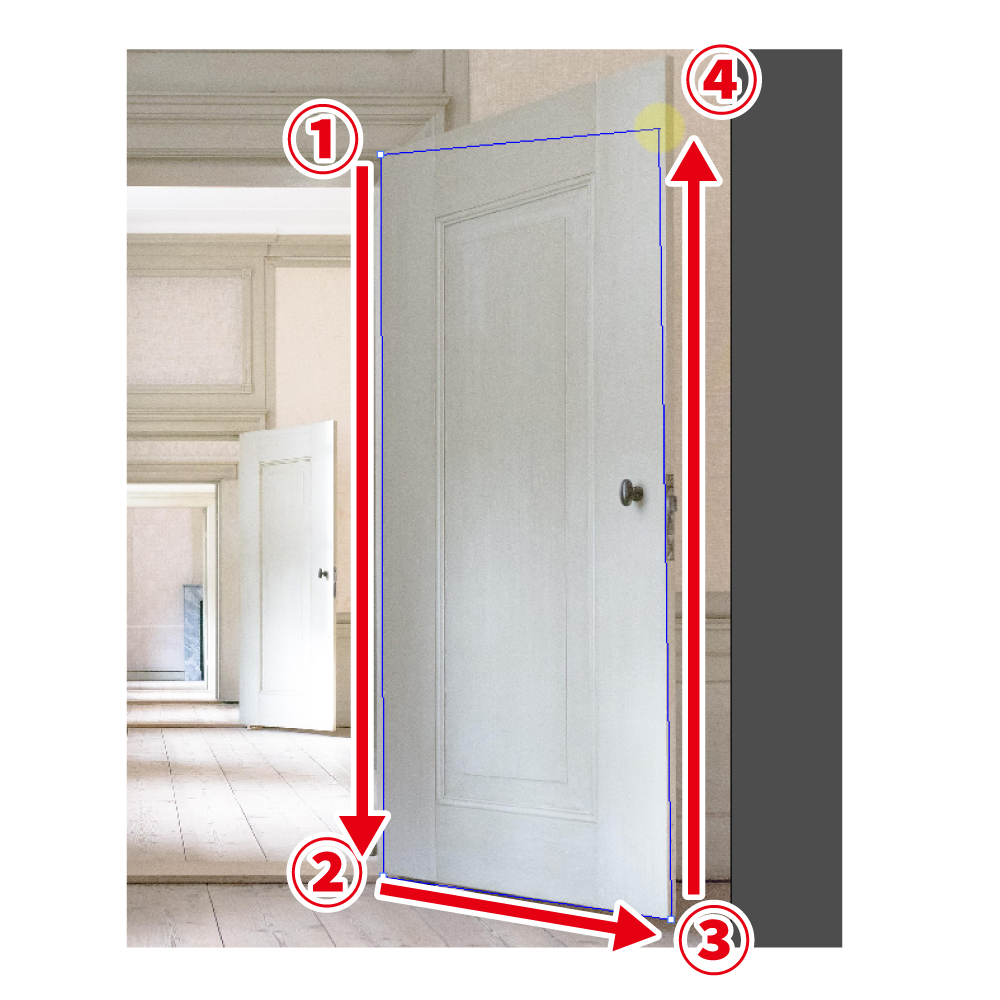
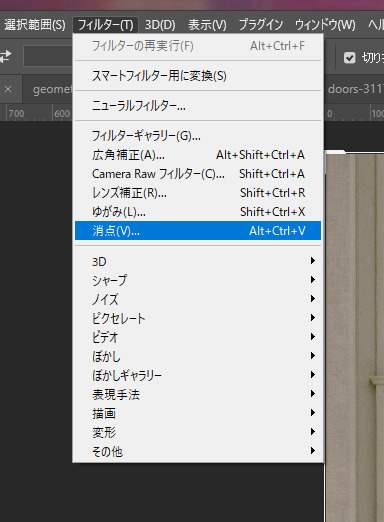
元画像を参考に消点パースを入力
一筆書きの順にパースを入力

この時、選択に不具合があると赤く表示され、消点の設定がうまくいきません。青く格子状の表示になれば、パースを設定できた証拠です。

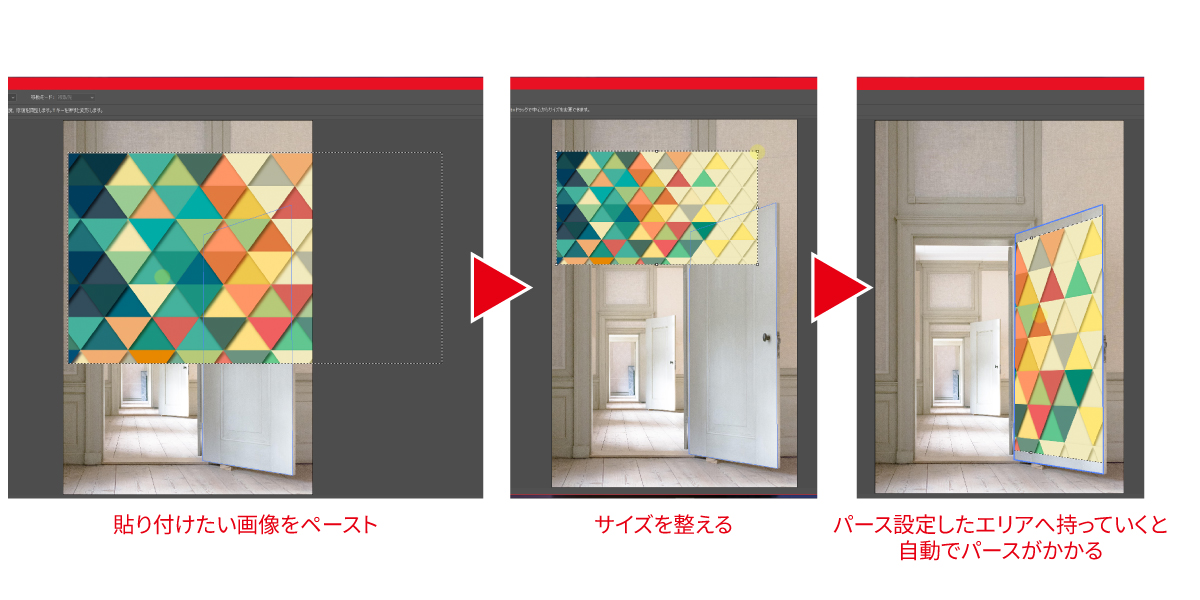
新規レイヤーで消失画面を呼び出し、貼り付け
新規レイヤーを選択して、再び消点ウィンドウを開きます。

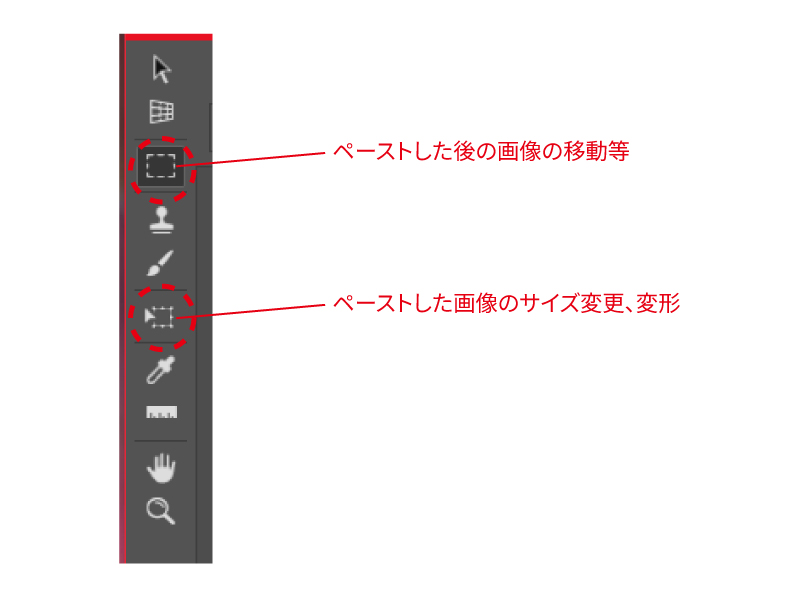
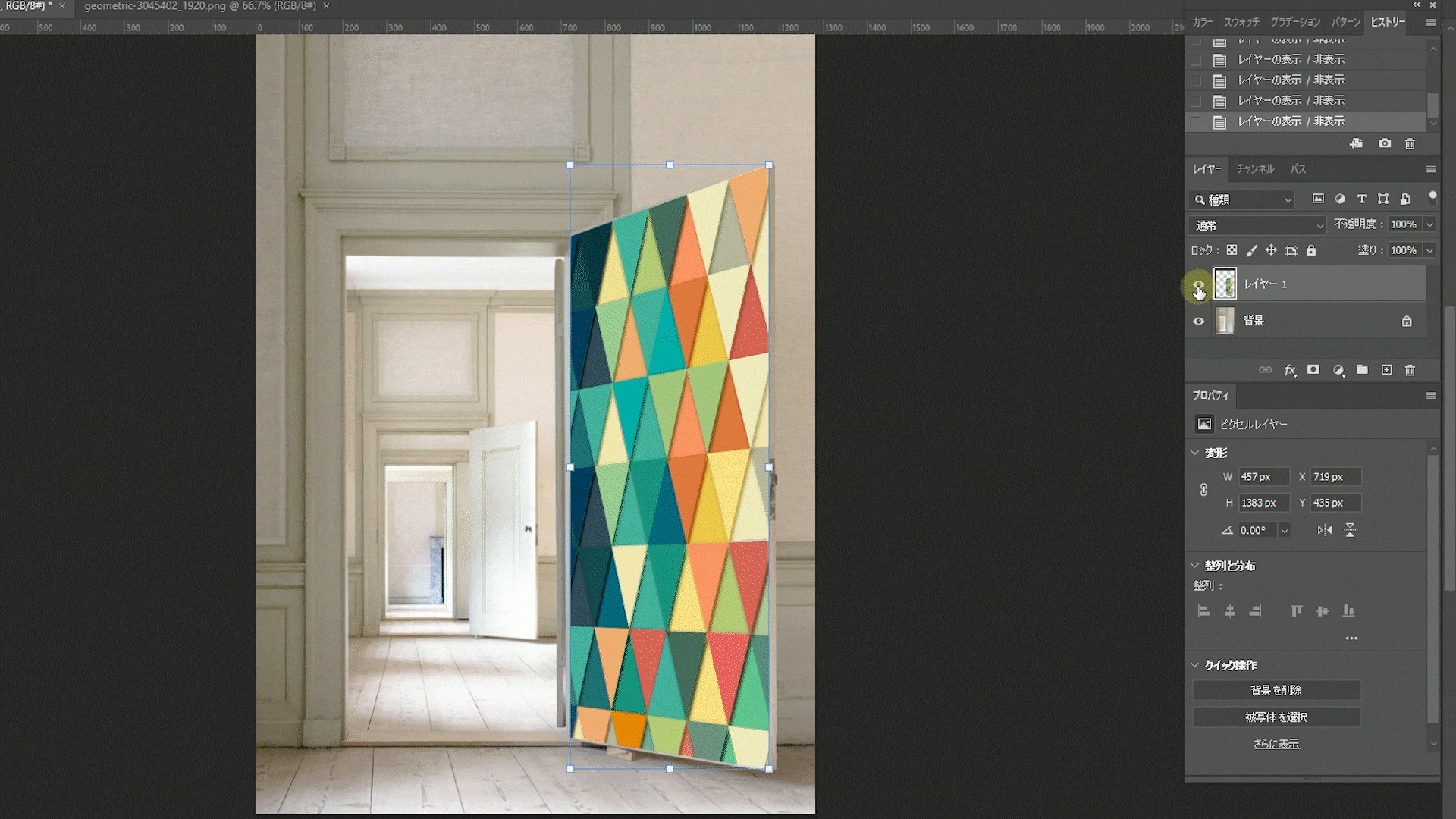
貼り付け画像は選択ツール、変形ツールで調整

サイズ修正してOK
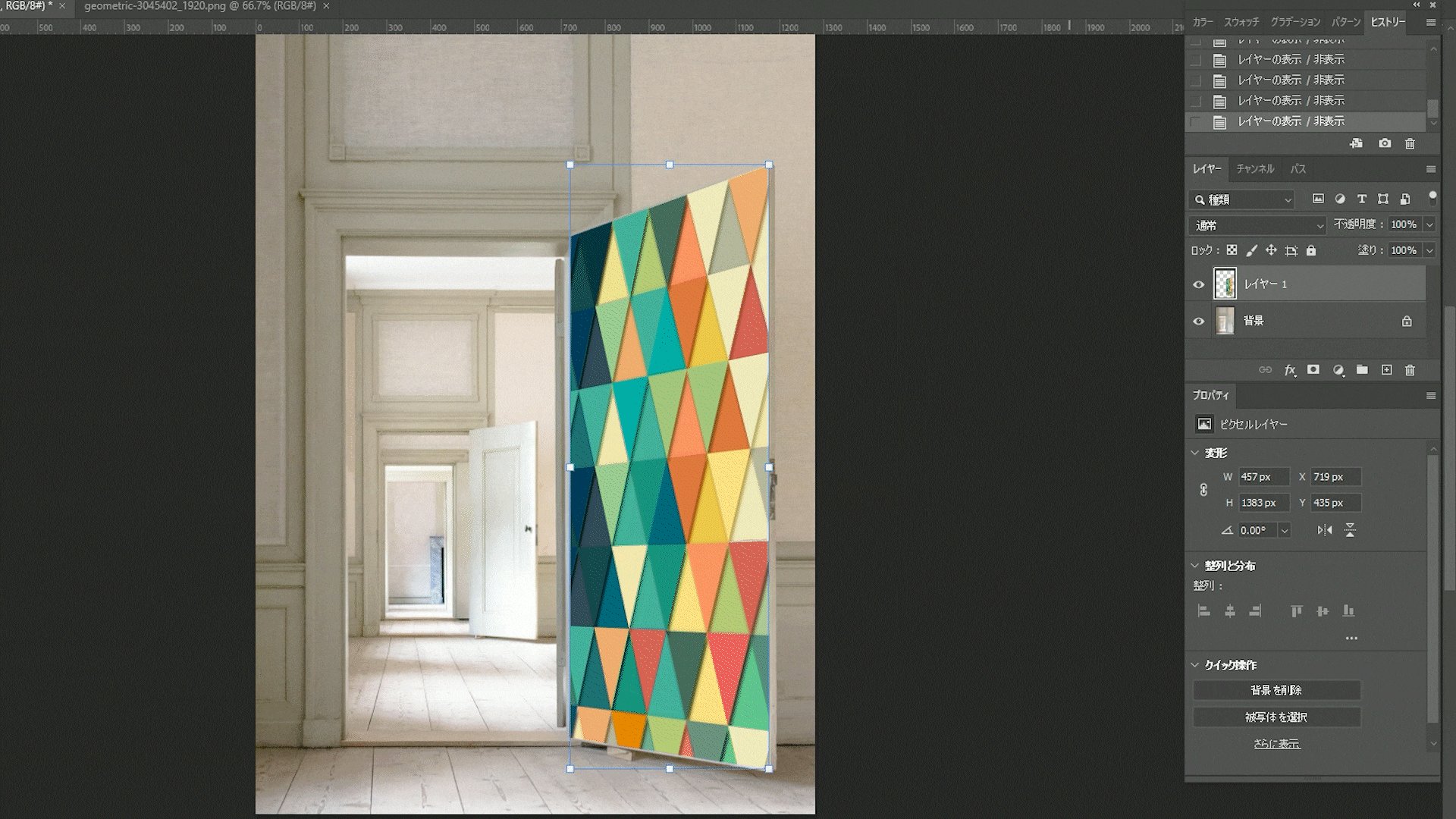
消点ウィンドウの調整ができて右上のOKを押すと、新レイヤーがパースのかかった貼り付け画像になります。

注意点
消点の効いた画像は新規レイヤーに
消点でのパースの効いた画像は、貼り付けの画像となるため、元レイヤーではなく別のレイヤーとして扱う関係上、新規レイヤーを設定していないと操作できません。
元のレイヤー1枚だと、消点設定し、OKを押した時点で、消点合成した画像がそのまま元の絵になり、後からの加工ができません。
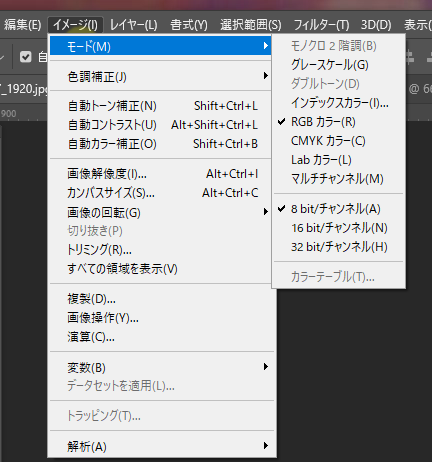
各画像はRGBモードに
画像は、それぞれRGBモードで取り扱う必要があります。CMYKになっている場合は、イメージ⇒モード⇒RGBカラーへ変換しましょう。

貼り付けたい画像のコピーがうまくできていない
貼り付け画像をコピペする際に、元画像をしっかり選択できていない可能性があります。
元画像をフォトショで開き、全選択(場合によっては選択範囲を指定して)コピーせず、開いた画面でCtrl+cをしても画像がコピーされてないといったミスがあります。(自分がそうでした)
また、貼り付けの際に元の画像が大きいと、フォトショの演算に時間がかかり、遅くなることがありました。
また、大きすぎる画像は、縮小・パース化の際の負荷が大きくPCがラグりました。
消点は慣れると簡単
以上、消点の使い方でした。
慣れると簡単で、仕組みがわかれば、重ね掛けや、レイヤー合成などの組み合わせもできるようになります。
忘れないようにしましょう。















コメント